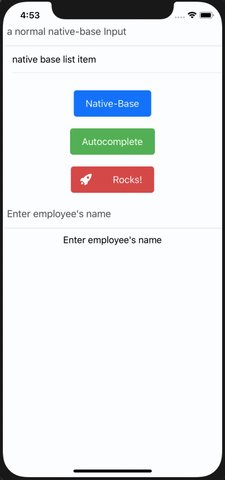
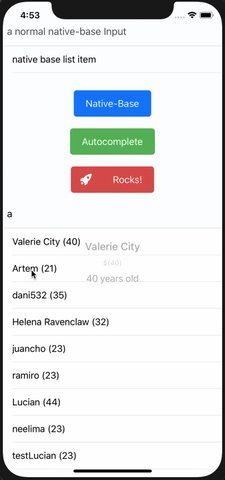
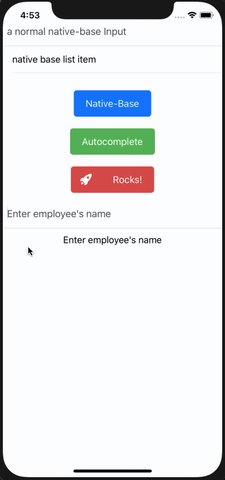
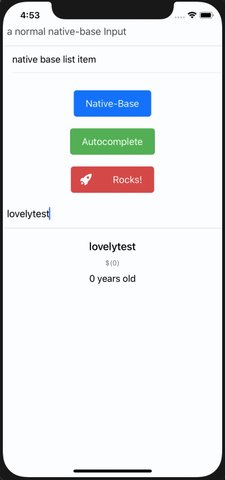
Stacked Label Input value position is not fixed on focus · Issue #2211 · GeekyAnts/NativeBase · GitHub

ios - React Native: How to select the next TextInput after pressing the "next" keyboard button? - Stack Overflow

Stacked Label Input value position is not fixed on focus · Issue #1731 · GeekyAnts/NativeBase · GitHub

Native Base <Input> Not working properly on iOS 13 Devices. · Issue #2936 · GeekyAnts/NativeBase · GitHub